If you have a tiny computer screen, then you might always be wondering how you could get the maximum space on it. A scroll bar in Google Chrome already occupies a significant amount of space while browsing in Google Chrome. I am sure you might have thought of how you can get rid of it. Today we are going to see how to hide the scrollbar in Google Chrome while not in use?
Most of the laptops come with a smaller screen, and even if you have a larger working screen why would you need a scroll bar. Isn’t it?
I am sure the answer is yes, we all need a wider screen while working.
This is what we want to get rid of

Typically, the browsers are being designed in such a way that a user could scroll it through the mouse cursor from the right pane.
And that was done considering the earlier days computer mouses which use to have two buttons only. No middle mouse or scroll wheel at all.
Though people are habituated scrolling through that slider. So changes haven’t got placed into browsers as well.
But, Now every computer mice have a middle mouse key(scroll key). And most of the people use it while browsing.
In this case, we can definitely avoid that thicker Google Chrome overlay scrollbar.
Recently, I was on Quora, and found a query there, How would I remove or hide the scroll bars from Google Chrome?
As we can see in the below Image –

I have seen few replies to that, and those were – “Press F11 to view the Full screen” and the other one “install a third party extension”.
- But, what if someone wants to see the Browser top menu and Address bar as well? makes sense, isn’t it?
- Why do we need to add one more extension as we already have an inbuilt feature in Google Chrome already?
Chrome developers are aware of such things, and they have already had the solution as overlay scrollbars. But, they haven’t made it by default.
But, fortunately, we can activate it from the Google Chrome Experimental Features.
How to Hide the Scrollbar in Google Chrome
Step 1. Open a Google Chrome tab
Step 2. Paste type the below URL in the Google Chrome address bar
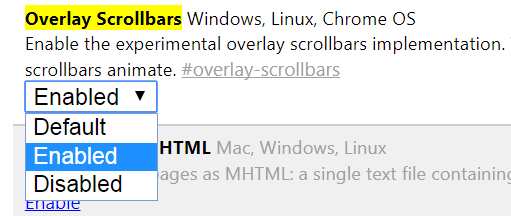
chrome://flags/#overlay-scrollbars It will be taking you to the Chrome experimental features, Click in the drop down.
Step 3. By default it will be disabled (set as default), you need to enable it to hide the Scrollbar.

Step 4. Click on the Relaunch Now Button shows on the bottom of chrome browser.
Alternatively, you can also this method to restart Google Chrome to see the changes.
This will hide the scrollbar completely. when you scroll the page through the mouse wheel, you will see a thinner scroll bar with some amount of transparency.
Isn’t it cool?
And the best part is when you hover the mouse around the sidebar you would be able to see the scrollbar completely.
Say a BIG NO to that horizontal Scrollbar in chrome. And if you are interested in chrome extension method. Let me show you that too.
Hide Scrollbar using Chrome Extension and CSS
Yeah, if you are not sure and hesitant above the above method. Then you can also use a chrome extension to hide the scrollbar.
Step 1. Install Rescroller Chrome extension.

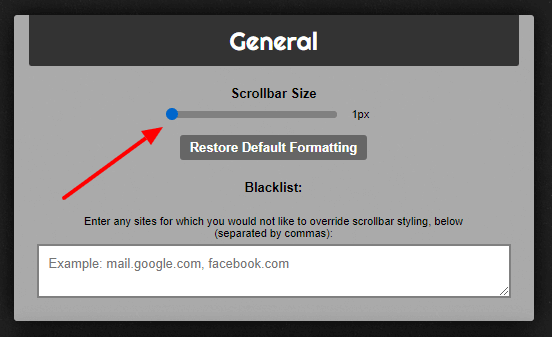
Step 2. In General section, by default the scrollbar size would be 8px, you can change it to 1px to reduce the scrollbar width.
If you want to completely remove the scrollbar then follow step 3.
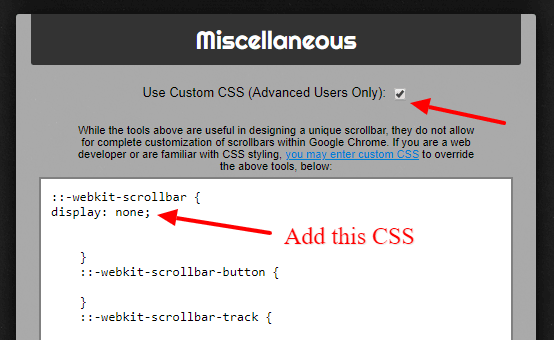
Step 3. Scroll to the bottom Miscellaneous section

Step 4. Check Use Custom CSS, and add the below CSS.
display: none;This is how you can do it hide scollbar with CSS using a chrome extension.
So, you see the scrollbar only when want to use it, other than that it will completely be hidden and you will get an extended page to work.
Consider Sharing if this helps.
Helo Navin, Nice tip to hide the scrollbar in chrome; Informative post Dear. thnx for sharing
Thanks Matadin, following it you can completely remove scrollbars when not needed.
Thank-you Thank-you Thank-you …you rock!
thank you! it worked 🙂
AWESOME
Every single website now doesn’t have a jarring white scrollbar on the side! Thank you!
More space better distraction-free browsing. This is why it’s a great idea to hide the scrollbar in the chrome browser.
Its Gone……. depreciated ????? I will miss it dearly…
Still Working at my end.
I had to enable…
Temporarily unexpire flags that are expired as of M76. These flags will be removed soon. – Mac, Windows, Linux, Chrome OS, Android
#temporary-unexpire-flags-m76
Was able to get the flag back…
Enable the experimental overlay scrollbars implementation. You must also enable threaded compositing to have the scrollbars animate. – Windows, Linux, Chrome OS
#overlay-scrollbars
However now the #enable threaded compositing flag is missing.
So now there is no scrollbar on pages, but I prefer that to that big ‘Windows 95’ looking scrollbar.
NOOO! Chrome seems to be trying to deprecate the scrollbar. I WANT IT BACK! I prefer NOT to scroll with the mouse wheel. Besides, I have a touch-enabled chromebook and the scrollbar is too thin for my finger. I would much rather have a full scrollbar by default.
Well, if that looks tiny on your device, that you can increase the scrollbar size it with provided CSS method.
This helped a LOT!!!! Thanksssss